Assertion:
If an image is used as an image map in a document, the coordinates
specified in the AREA elements must represent the coordinates on the image AS IT
WILL BE USED in the document. Eg: if different HEIGHT and/or WIDTH attributes are
specified in the IMG element the map coordinates must reflect this. Take care -
if percentage heights and widths are specified, it will be almost IMPOSSIBLE to
give accurate coordinates in the client side image map. This warning applies to
all browsers surveyed that support client-side image maps.
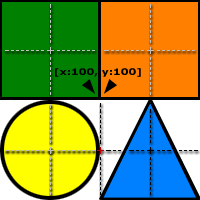
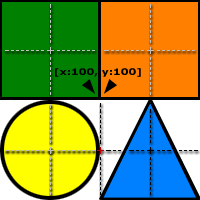
Shape destinations on image:
| Shape | URL |
|---|
 |
http://www.yahoo.com/ |
 |
http://www.google.com/ |
 |
http://www.blooberry.com/ |
 |
http://slashdot.org/ |
IMG reference with default size, with a map definition (#imagemap1).
All links should be accurate for the shape definitions:
filler text
 filler text
filler text
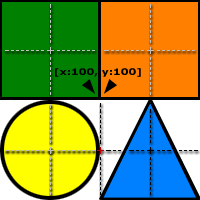
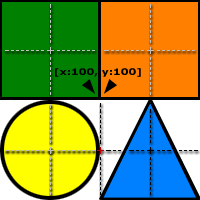
IMG reference with height=300 width=300, with a map definition using coordinates at final dimensions (#imagemap2).
All links should be accurate for the shape definitions:
filler text
 filler text
filler text
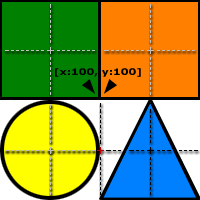
IMG reference with height=300 width=300, with a map definition using default
size coordinates (#imagemap1). Links will be incorrect for some parts of the shapes:
filler text
 filler text
filler text
 filler text
filler text
 filler text
filler text
 filler text
filler text